Inhaltsangabe
Wie mache ich WordPress schneller?
Dein WordPress ist viel zu langsam?
Wenn du nichts dagegen unternimmst dann wird das mit der guten Position bei Google leider nichts. Zwangsläufig bleibt Dir dann nichts anderes übrig als immer Geld in die Hand nehmen um oben mit dabei zu sein. Denn Google bewertet die Nutzbarkeit einer Webseite und da spielt der schnell Zugriff eine essentielle Rolle.
Durch das Zusammenspiel aller Kanäle werden durch ein schlechtes Google Ranking auch z.B. deine Facebook Anzeigen weniger oder schlechter ausgeliefert
In meinen Augen ist die Geschwindigkeit einer Webseite einer der Hauptfaktoren beim Ranking bei der auf jeden Fall handlungsbedarf besteht.
Ich habe für Dich 18 Tips zusammengestellt, wie du dein WordPress schneller machen kannst!
Wie kann ich meine Ladezeit testen?
Um herauszufinden, wo überhaupt auf deinem WordPress-Blog Verbesserungspotenzial besteht (und ob Optimierungsmaßnahmen überhaupt etwas bringen), solltest du auf jeden Fall immer deine Ladezeit testen.
Ich empfehle zur Geschwindigkeits-Messung GTmetrix oder Pingdom Tools. Der Speed-Test zeigt nicht nur die Ladezeit für verschiedene Serverstandorte auf der Welt an, sondern auch den PageSpeed-Score mit Verbesserungs-Tipps, eine Auflistung aller von deinem Blog geladenen Dateien, wie z. B.:
- Bilder
- Skripe
- verwendung richtiger Formate
Geladene Dateien lassen sich zudem nach diversen Kriterien sortieren, was es leichter macht, Ladezeit-Killer ausfindig zu machen.


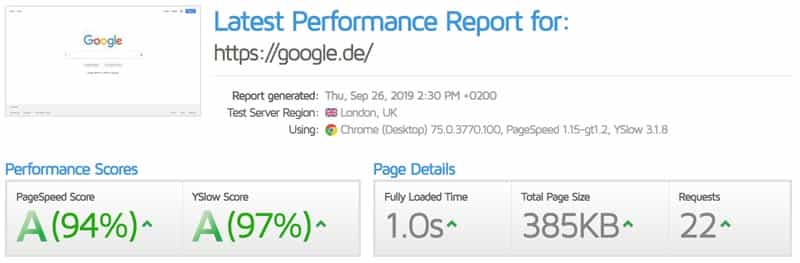
Für eine Geschwindigkeitsmessung einfach Deine zu testende Webseite in das dafür vorgesehene Feld auf der Webseite eintragen und das Tool testen lassen. Es kann durchaus eine Weile dauern, aber dann spuckt es sehr zuverlassige Daten aus. Hier mal als Beispiel die Google.de Webseite.

Die allgemeinen Daten wie der Performance Score oder der YSlow Score sowie die Ladezeit der Webseite und nicht zu unterschätzen natürlich die Größe der Webseite und die Anzahl der Anforderungen (Requests) der Seite. Eine genaue Erklärung der einzelnen Punkte schreibe ich in einem weiteren Blogbeitrag und erkläre ausführlichst welche Informationen Du daraus ziehen kannst und wie wir das ein oder andere Problem lösen. Zum Page Speed Tutorial.
1. Hosting
Der Punkt Hosting steht nicht einfach so ganz oben. Das Hosting ist meiner Meinung nach der Punkt bei dem man im Vorfeld überlegen sollte für welchen Zweck diese gebaut wird.
Man bekommt ein Hosting-Paket inkl. Domain schon ab 1,00 € im Monat. Wer bei der Auswahl des passenden Hosters jedoch nur nach dem Preis geht, zahlt am Ende drauf.
Und das nicht nur durch nicht vorhandenen oder langsamen Kundensupport und schlechte Verfügbarkeit, sondern auch durch teilweise unterirdischen langsamen Ladezeiten.
Das kann z. B. daran liegen, dass die Server-Software veraltet ist und noch nicht die neusten Technologien bietet, der Server nicht richtig konfiguriert ist oder dass sich zu viele Kunden die vorhandenen Server-Ressourcen teilen.
Ich bin der Meinung, dass man bei Hostern wie z. B. Strato, 1 & 1, DomainFactory oder HostEurope einen druchaus pasablen Kundenservice bekommt und auch diese eine relativ aktuelle Serverstuktur besitzen, allerdings ist es da die fehlende Leistung der Server sowie die Anzahl der User wie oben erwähnt die diese Server so langsam machen. Wenn du eine schnelle Homepage haben möchtest dann besorg dir ein vernünftiges und schnelles Hosting-Paket.
Meine persönliche Empfehlung bei Hostern
Zu den Hostern, die ich bedingungslos empfehlen kann und bei denen ich selbst (mitunter seit Jahren) Kunde bin, zählen:
Auf Server gehe ich in einem anderen Blog genauer ein. Hier erkläre ich dir dann genau worauf es ankommt. Zum Servercheck!
2. gzip Komprimierung aktivieren
Die Aktivierung der gzip-Komprimierung ist eine der wichtigsten Optimierungsmaßnahmen, welche die Ladezeit deiner Website deutlich steigert.
Das erreichst du, indem du die Module mod_deflate bzw. mod_gzip aktivierst, was dafür sorgt, dass Javascript-, HTML- und CSS-Dateien komprimiert übertragen werden. Dadurch reduziert sich deren Dateigröße um bis zu 70%!
Um das zu umzusetzen, musst du dich lediglich in deinen FTP-Server einloggen (die Zugangsdaten solltest du bei Eröffnung deines Hosting-Pakets zugeschickt bekommen haben).
Anschließend öffnest du die .htaccess-Datei deiner Website mit einem Nur-Text-Editor öffnen und folgenden Code an den Anfang der Datei einfügen:
Bei Webservern, die auf einer älteren Apache-Version basieren, kann es sein, dass es das Modul mod_deflate noch nicht gibt und man stattdessen das Modul mod_gzip ansprechen muss.
Dazu fügst du anstelle des oberen Codes einfach den folgenden ein:
3. Bilder komprimieren
Die meisten Bilder, die man mit der eigenen Kamera gemacht oder mit Photoshop oder GIMP selbst erstellt hat, sind größer als sie sein müssten.
Und das selbst, wenn man sie auf dem PC schon in einer niedrigeren Qualitätsstufe gespeichert hat.
Auch wenn du z. B. in Photoshop ein JPG-Bild in der Qualitätsstufe 8/12 und als Progressive JPG (oder bei GIMP in der Qualitätsstufe 85 und als Progressive JPG) speichert, kannst du es in der Regel immer noch 5-15% kleiner machen, ohne dass die Qualität darunter leidet.
Bei PNG-Bildern ist die Ersparnis in der Regel noch größer und kann, je nach Bild, 50-80% betragen.
Um alle Bilder der eigenen WordPress-Installation zu komprimieren, kannst du auf dem eigenen Rechner Programme, wie z. B. ImageOptim (Mac) oder den File Optimizer(Windows) benutzen.
Einfacher ist es jedoch, für die Komprimierung die WordPress-Plugins EWWW Image Optimizer oder Compress JPEG & PNG images zu nehmen, welche es zum einen erlauben, eine Massenkomprimierung bereits hochgeladener Bilder vorzunehmen und zum anderen alle neu hochgeladenen Bilder automatisch zu komprimieren.
3.1. EWWW
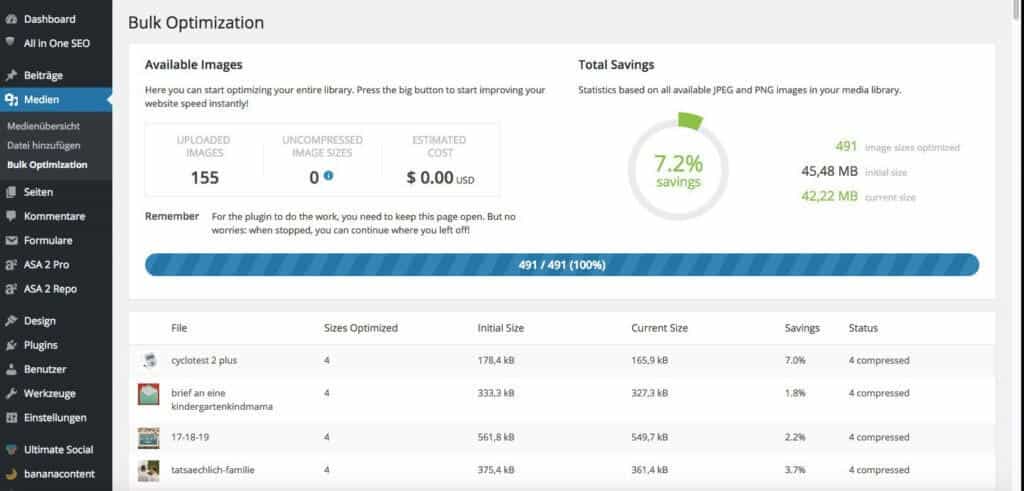
Die Resultate, die man mit Compress JPEG & PNG images erzielt, sind in der Regel etwas besser und man spart noch ein paar KB mehr als beim EWWW Image Optimizer.
Auch mit vorangegangener Optimierung der Bilder durch EWWW Image Optimizer sind in diesem Beispiel noch etwa 7% an Komprimierung mehr drin:

Dafür ist die Anzahl an Bildern, die man mit Compress JPEG & PNG images optimieren kann, auf 500 pro Monat begrenzt. Für jedes optimierte Bild darüber hinaus muss man einen (sehr kleinen) Betrag bezahlen, während man mit EWWW so viele Bilder optimieren kann, wie man möchte.
Mit einberechnet in die 500 Bilder werden auch die verschiedenen von WordPress und dem WordPress Theme erzeugten Bildgrößen, was bei manchen Themes bis zu 10 Stück pro hochgeladenen Bild sind. Welche Bildgrößen in die Optimierung mit einbezogen werden, kann man bei dem Plugin allerdings unter Einstellungen > Medien festlegen, sodass man Credits sparen kann.
Was die Schnelligkeit der Optimierung angeht, schneidet EWWW Image Optimizer etwas besser ab als Compress JPEG & PNG images. Vor allem beim Upload einzelner Bilder muss man bei Compress JPEG & PNG images mit etwas längeren Wartezeiten rechnen.
4. Bilder per Lazy Load nachladen
Deine Bilder zu komprimieren ist ein wichtiger Schritt für eine bessere Ladezeit. Wenn dein Blog oder einzelne Blogartikel sehr bilderlastig sind, kann es allerdings sein, dass das nicht genug ist.
In dem Fall solltest auf ein sogenanntes Lazy Load Plugin zurückgreifen, das dafür sorgt. Damit werden Bilder erst dann geladen werden, wenn ein Nutzer an die entsprechende Stelle scrollt.
Ich nutze a3 Lazy Load, das meiner Erfahrung nach mit den meisten Themes und Setups funktioniert.
Falls es bei dir nicht funktioniert, kannst du es mit Crazy Lazy probieren.
5. Caching Plugin installieren
Ein Caching-Plugin darf auf keinen Fall fehlen, wenn du WordPress schneller machen möchtest. WordPress an sich generiert dynamische Websites, das heißt für jedes Element auf deiner Seite (z. B. Menüs, Widgets, Beiträge etc.) erfolgt bei jedem Seitenaufruf eine Datenbankabfrage.
Für manche Websites, deren Inhalte sich schnell ändern oder die Inhalte in Echtzeit anzeigen wollen, mag das dynamische Laden sinnvoll sein. Für die meisten Blogs, Online-Magazine oder Nischenseiten ist es jedoch eher hinderlich. Durch zu viele Datenbankabfragen verschlechtert sich die Ladezeit und der Leser hat durch das dynamische Laden keine Vorteile.
Ein Caching-Plugin schafft Abhilfe, indem es aus den dynamischen Inhalten statische Dateien generiert (so genanntes Page Caching), was die Anzahl nötiger Datenbankabfragen (nicht zu verwechseln mit Server-Requests, die ändern sich durch das Caching-Plugin nicht) zur Darstellung einer Website drastisch reduziert.
Diese statischen Dateien werden dann jeweils nach einem festgelegten Intervall (z. B. ein Tag) und/oder bei einer Änderung des Inhalts (neuer Beitrag, neuer Kommentar etc.) vom Plugin neu generiert.
Als Caching Plugin empfehle ich Cache Enabler:
Die Einrichtung ist kinderleicht: installieren, aktivieren und fertig! Du brauchst nichts weiter einstellen.
Es ist das schnellste kostenlose Caching-Plugin, das ich kenne. Es schlägt manch andere Plugins, wie z. B. W3 Total Cache, um Längen. Es funktioniert zudem mit den meisten Themes, Plugins und Setups.
Mit dem Plugin WP Super Cache erziele ich ebenfalls gute Resultate:
6. Ein schlankes WordPress-Theme verwenden
Plugins laden oft unnötig viele CSS- oder JS-Dateien oder verlangsamen WordPress durch zu viele Datenbankabfragen. Zudem stellen Plugins immer ein Sicherheitsrisiko dar, vor allem diejenigen, die nicht regelmäßig gewartet werden.
Deswegen gilt: Je weniger Plugins, desto besser!
Geh regelmäßig die Liste deiner Plugin durch und frag dich: Brauche ich das wirklich?Und wenn nein, dann weg damit! Falls du es brauchst, aber nur sporadisch nutzt, empfehle ich dir, es nur dann zu aktivieren, wenn du es nutzt und danach direkt wieder zu deaktivieren.
Zu den größten Ladezeit-Killern gehören zum Beispiel:
- Social-Media-Plugins (Twitter- oder Instagram-Feed, Facebook-Like-Box, Share-Buttons ohne Caching etc.)
- Page-Builder (z. B. Visual Composer)
- Broken Link Checker (nach Benutzung deaktivieren)
- Google Maps
- Kommentar-Plugins
- Kontaktformulare
- Foren-Plugins (Simple:Press, bbPress etc)
- Woocommerce und andere E-Commerce-Plugins
7. JS-und CSS-Dateien ausmisten, zusammenfassen und komprimieren
Der Punkt Hosting steht nicht einfach so ganz oben. Das Hosting ist meiner Meinung nach der Punkt bei dem man im Vorfeld überlegen sollte für welchen Zweck diese gebaut wird.
Man bekommt ein Hosting-Paket inkl. Domain schon ab 1,00 € im Monat. Wer bei der Auswahl des passenden Hosters jedoch nur nach dem Preis geht, zahlt am Ende drauf.
Und das nicht nur durch nicht vorhandenen oder langsamen Kundensupport und schlechte Verfügbarkeit, sondern auch durch teilweise unterirdischen langsamen Ladezeiten.
Das kann z. B. daran liegen, dass die Server-Software veraltet ist und noch nicht die neusten Technologien bietet, der Server nicht richtig konfiguriert ist oder dass sich zu viele Kunden die vorhandenen Server-Ressourcen teilen.
Ich bin der Meinung, dass man bei Hostern wie z. B. Strato, 1 & 1, DomainFactory oder HostEurope einen druchaus pasablen Kundenservice bekommt und auch diese eine relativ aktuelle Serverstuktur besitzen, allerdings ist es da die fehlende Leistung der Server sowie die Anzahl der User wie oben erwähnt die diese Server so langsam machen. Wenn du eine schnelle Homepage haben möchtest dann besorg dir ein vernünftiges und schnelles Hosting-Paket.
Meine persönliche Empfehlung bei Hostern
Zu den Hostern, die ich bedingungslos empfehlen kann und bei denen ich selbst (mitunter seit Jahren) Kunde bin, zählen:
Auf Server gehe ich in einem anderen Blog genauer ein. Hier erkläre ich dir dann genau worauf es ankommt. Zum Servercheck!
8. Stell auf PHP 7 um!
Der Punkt Hosting steht nicht einfach so ganz oben. Das Hosting ist meiner Meinung nach der Punkt bei dem man im Vorfeld überlegen sollte für welchen Zweck diese gebaut wird.
Man bekommt ein Hosting-Paket inkl. Domain schon ab 1,00 € im Monat. Wer bei der Auswahl des passenden Hosters jedoch nur nach dem Preis geht, zahlt am Ende drauf.
Und das nicht nur durch nicht vorhandenen oder langsamen Kundensupport und schlechte Verfügbarkeit, sondern auch durch teilweise unterirdischen langsamen Ladezeiten.
Das kann z. B. daran liegen, dass die Server-Software veraltet ist und noch nicht die neusten Technologien bietet, der Server nicht richtig konfiguriert ist oder dass sich zu viele Kunden die vorhandenen Server-Ressourcen teilen.
Ich bin der Meinung, dass man bei Hostern wie z. B. Strato, 1 & 1, DomainFactory oder HostEurope einen druchaus pasablen Kundenservice bekommt und auch diese eine relativ aktuelle Serverstuktur besitzen, allerdings ist es da die fehlende Leistung der Server sowie die Anzahl der User wie oben erwähnt die diese Server so langsam machen. Wenn du eine schnelle Homepage haben möchtest dann besorg dir ein vernünftiges und schnelles Hosting-Paket.
Meine persönliche Empfehlung bei Hostern
Zu den Hostern, die ich bedingungslos empfehlen kann und bei denen ich selbst (mitunter seit Jahren) Kunde bin, zählen:
Auf Server gehe ich in einem anderen Blog genauer ein. Hier erkläre ich dir dann genau worauf es ankommt. Zum Servercheck!
9. Verwende HTTP/2
Der Punkt Hosting steht nicht einfach so ganz oben. Das Hosting ist meiner Meinung nach der Punkt bei dem man im Vorfeld überlegen sollte für welchen Zweck diese gebaut wird.
Man bekommt ein Hosting-Paket inkl. Domain schon ab 1,00 € im Monat. Wer bei der Auswahl des passenden Hosters jedoch nur nach dem Preis geht, zahlt am Ende drauf.
Und das nicht nur durch nicht vorhandenen oder langsamen Kundensupport und schlechte Verfügbarkeit, sondern auch durch teilweise unterirdischen langsamen Ladezeiten.
Das kann z. B. daran liegen, dass die Server-Software veraltet ist und noch nicht die neusten Technologien bietet, der Server nicht richtig konfiguriert ist oder dass sich zu viele Kunden die vorhandenen Server-Ressourcen teilen.
Ich bin der Meinung, dass man bei Hostern wie z. B. Strato, 1 & 1, DomainFactory oder HostEurope einen druchaus pasablen Kundenservice bekommt und auch diese eine relativ aktuelle Serverstuktur besitzen, allerdings ist es da die fehlende Leistung der Server sowie die Anzahl der User wie oben erwähnt die diese Server so langsam machen. Wenn du eine schnelle Homepage haben möchtest dann besorg dir ein vernünftiges und schnelles Hosting-Paket.
Meine persönliche Empfehlung bei Hostern
Zu den Hostern, die ich bedingungslos empfehlen kann und bei denen ich selbst (mitunter seit Jahren) Kunde bin, zählen:
Auf Server gehe ich in einem anderen Blog genauer ein. Hier erkläre ich dir dann genau worauf es ankommt. Zum Servercheck!
10. Emojis deaktivieren 
Der Punkt Hosting steht nicht einfach so ganz oben. Das Hosting ist meiner Meinung nach der Punkt bei dem man im Vorfeld überlegen sollte für welchen Zweck diese gebaut wird.
Man bekommt ein Hosting-Paket inkl. Domain schon ab 1,00 € im Monat. Wer bei der Auswahl des passenden Hosters jedoch nur nach dem Preis geht, zahlt am Ende drauf.
Und das nicht nur durch nicht vorhandenen oder langsamen Kundensupport und schlechte Verfügbarkeit, sondern auch durch teilweise unterirdischen langsamen Ladezeiten.
Das kann z. B. daran liegen, dass die Server-Software veraltet ist und noch nicht die neusten Technologien bietet, der Server nicht richtig konfiguriert ist oder dass sich zu viele Kunden die vorhandenen Server-Ressourcen teilen.
Ich bin der Meinung, dass man bei Hostern wie z. B. Strato, 1 & 1, DomainFactory oder HostEurope einen druchaus pasablen Kundenservice bekommt und auch diese eine relativ aktuelle Serverstuktur besitzen, allerdings ist es da die fehlende Leistung der Server sowie die Anzahl der User wie oben erwähnt die diese Server so langsam machen. Wenn du eine schnelle Homepage haben möchtest dann besorg dir ein vernünftiges und schnelles Hosting-Paket.
Meine persönliche Empfehlung bei Hostern
Zu den Hostern, die ich bedingungslos empfehlen kann und bei denen ich selbst (mitunter seit Jahren) Kunde bin, zählen:
Auf Server gehe ich in einem anderen Blog genauer ein. Hier erkläre ich dir dann genau worauf es ankommt. Zum Servercheck!
11. CDN verwenden
Der Punkt Hosting steht nicht einfach so ganz oben. Das Hosting ist meiner Meinung nach der Punkt bei dem man im Vorfeld überlegen sollte für welchen Zweck diese gebaut wird.
Man bekommt ein Hosting-Paket inkl. Domain schon ab 1,00 € im Monat. Wer bei der Auswahl des passenden Hosters jedoch nur nach dem Preis geht, zahlt am Ende drauf.
Und das nicht nur durch nicht vorhandenen oder langsamen Kundensupport und schlechte Verfügbarkeit, sondern auch durch teilweise unterirdischen langsamen Ladezeiten.
Das kann z. B. daran liegen, dass die Server-Software veraltet ist und noch nicht die neusten Technologien bietet, der Server nicht richtig konfiguriert ist oder dass sich zu viele Kunden die vorhandenen Server-Ressourcen teilen.
Ich bin der Meinung, dass man bei Hostern wie z. B. Strato, 1 & 1, DomainFactory oder HostEurope einen druchaus pasablen Kundenservice bekommt und auch diese eine relativ aktuelle Serverstuktur besitzen, allerdings ist es da die fehlende Leistung der Server sowie die Anzahl der User wie oben erwähnt die diese Server so langsam machen. Wenn du eine schnelle Homepage haben möchtest dann besorg dir ein vernünftiges und schnelles Hosting-Paket.
Meine persönliche Empfehlung bei Hostern
Zu den Hostern, die ich bedingungslos empfehlen kann und bei denen ich selbst (mitunter seit Jahren) Kunde bin, zählen:
Auf Server gehe ich in einem anderen Blog genauer ein. Hier erkläre ich dir dann genau worauf es ankommt. Zum Servercheck!
12. Cron Jobs manuell ausführen
Der Punkt Hosting steht nicht einfach so ganz oben. Das Hosting ist meiner Meinung nach der Punkt bei dem man im Vorfeld überlegen sollte für welchen Zweck diese gebaut wird.
Man bekommt ein Hosting-Paket inkl. Domain schon ab 1,00 € im Monat. Wer bei der Auswahl des passenden Hosters jedoch nur nach dem Preis geht, zahlt am Ende drauf.
Und das nicht nur durch nicht vorhandenen oder langsamen Kundensupport und schlechte Verfügbarkeit, sondern auch durch teilweise unterirdischen langsamen Ladezeiten.
Das kann z. B. daran liegen, dass die Server-Software veraltet ist und noch nicht die neusten Technologien bietet, der Server nicht richtig konfiguriert ist oder dass sich zu viele Kunden die vorhandenen Server-Ressourcen teilen.
Ich bin der Meinung, dass man bei Hostern wie z. B. Strato, 1 & 1, DomainFactory oder HostEurope einen druchaus pasablen Kundenservice bekommt und auch diese eine relativ aktuelle Serverstuktur besitzen, allerdings ist es da die fehlende Leistung der Server sowie die Anzahl der User wie oben erwähnt die diese Server so langsam machen. Wenn du eine schnelle Homepage haben möchtest dann besorg dir ein vernünftiges und schnelles Hosting-Paket.
Meine persönliche Empfehlung bei Hostern
Zu den Hostern, die ich bedingungslos empfehlen kann und bei denen ich selbst (mitunter seit Jahren) Kunde bin, zählen:
Auf Server gehe ich in einem anderen Blog genauer ein. Hier erkläre ich dir dann genau worauf es ankommt. Zum Servercheck!
13. Database reinigen
Der Punkt Hosting steht nicht einfach so ganz oben. Das Hosting ist meiner Meinung nach der Punkt bei dem man im Vorfeld überlegen sollte für welchen Zweck diese gebaut wird.
Man bekommt ein Hosting-Paket inkl. Domain schon ab 1,00 € im Monat. Wer bei der Auswahl des passenden Hosters jedoch nur nach dem Preis geht, zahlt am Ende drauf.
Und das nicht nur durch nicht vorhandenen oder langsamen Kundensupport und schlechte Verfügbarkeit, sondern auch durch teilweise unterirdischen langsamen Ladezeiten.
Das kann z. B. daran liegen, dass die Server-Software veraltet ist und noch nicht die neusten Technologien bietet, der Server nicht richtig konfiguriert ist oder dass sich zu viele Kunden die vorhandenen Server-Ressourcen teilen.
Ich bin der Meinung, dass man bei Hostern wie z. B. Strato, 1 & 1, DomainFactory oder HostEurope einen druchaus pasablen Kundenservice bekommt und auch diese eine relativ aktuelle Serverstuktur besitzen, allerdings ist es da die fehlende Leistung der Server sowie die Anzahl der User wie oben erwähnt die diese Server so langsam machen. Wenn du eine schnelle Homepage haben möchtest dann besorg dir ein vernünftiges und schnelles Hosting-Paket.
Meine persönliche Empfehlung bei Hostern
Zu den Hostern, die ich bedingungslos empfehlen kann und bei denen ich selbst (mitunter seit Jahren) Kunde bin, zählen:
Auf Server gehe ich in einem anderen Blog genauer ein. Hier erkläre ich dir dann genau worauf es ankommt. Zum Servercheck!
14. PHP Memory Limit erhöhen
Bei der Arbeit mit der Site sind einige mit dem Problem des begrenzten php-Speicherverbrauchs durch cms konfrontiert: Wenn Sie die Funktionalität Ihrer Ressource aktiv erweitern, gibt es möglicherweise viele Optionen für das aktuelle Problem.
Dies ist einer der häufigsten Fehler von WordPress, der durch Erhöhung des PHP-Speicherlimits leicht korrigiert werden kann. Warnhinweise zu Speicherbeschränkungen können jedoch von einer Vielzahl von Erweiterungen eines Blogs oder einer Website ausgehen. In diesem Artikel erfahren Sie, wie Sie diesen Fehler beheben und das WP-Speicherlimit manuell oder mithilfe eines Plugins erhöhen.
15. Redirections verhindern
Der Punkt Hosting steht nicht einfach so ganz oben. Das Hosting ist meiner Meinung nach der Punkt bei dem man im Vorfeld überlegen sollte für welchen Zweck diese gebaut wird.
Man bekommt ein Hosting-Paket inkl. Domain schon ab 1,00 € im Monat. Wer bei der Auswahl des passenden Hosters jedoch nur nach dem Preis geht, zahlt am Ende drauf.
Und das nicht nur durch nicht vorhandenen oder langsamen Kundensupport und schlechte Verfügbarkeit, sondern auch durch teilweise unterirdischen langsamen Ladezeiten.
Das kann z. B. daran liegen, dass die Server-Software veraltet ist und noch nicht die neusten Technologien bietet, der Server nicht richtig konfiguriert ist oder dass sich zu viele Kunden die vorhandenen Server-Ressourcen teilen.
Ich bin der Meinung, dass man bei Hostern wie z. B. Strato, 1 & 1, DomainFactory oder HostEurope einen druchaus pasablen Kundenservice bekommt und auch diese eine relativ aktuelle Serverstuktur besitzen, allerdings ist es da die fehlende Leistung der Server sowie die Anzahl der User wie oben erwähnt die diese Server so langsam machen. Wenn du eine schnelle Homepage haben möchtest dann besorg dir ein vernünftiges und schnelles Hosting-Paket.
Meine persönliche Empfehlung bei Hostern
Zu den Hostern, die ich bedingungslos empfehlen kann und bei denen ich selbst (mitunter seit Jahren) Kunde bin, zählen:
Auf Server gehe ich in einem anderen Blog genauer ein. Hier erkläre ich dir dann genau worauf es ankommt. Zum Servercheck!
16. Gravatar deaktivieren
Wenn ein Blogartikel viele Kommentare hat, kann es sein, dass das die Ladezeit des Artikels extrem verlangsamt, weil das Gravatar-Bild eines jeden Kommentator geladen wird.
Abhilfe schafft das Plugin FV Gravatar Cache, mit dessen Hilfe Gravatar-Bilder auf dem eigenen Server zwischengespeichert werden, was meiner Erfahrung nach die Ladezeit ein bisschen verbessert.
Alternativ kannst du eigene Avatar-Bilder auch komplett ausschalten und durch ein Standard-Bild ersetzen. Dazu benutze ich folgendes Plugin:
17. Unnötige Plugins deaktivieren
Plugins laden oft unnötig viele CSS- oder JS-Dateien oder verlangsamen WordPress durch zu viele Datenbankabfragen. Zudem stellen Plugins immer ein Sicherheitsrisiko dar, vor allem diejenigen, die nicht regelmäßig gewartet werden.
Deswegen gilt: Je weniger Plugins, desto besser!
Geh regelmäßig die Liste deiner Plugin durch und frag dich: Brauche ich das wirklich?Und wenn nein, dann weg damit! Falls du es brauchst, aber nur sporadisch nutzt, empfehle ich dir, es nur dann zu aktivieren, wenn du es nutzt und danach direkt wieder zu deaktivieren.
Zu den größten Ladezeit-Killern gehören zum Beispiel:
- Social-Media-Plugins (Twitter- oder Instagram-Feed, Facebook-Like-Box, Share-Buttons ohne Caching etc.)
- Page-Builder (z. B. Visual Composer)
- Broken Link Checker (nach Benutzung deaktivieren)
- Google Maps
- Kommentar-Plugins
- Kontaktformulare
- Foren-Plugins (Simple:Press, bbPress etc)
- Woocommerce und andere E-Commerce-Plugins
18. Browser-Caching aktivieren
Wenn das Browser-Caching nicht aktiviert ist, speichern Chrome, Firefox und Co. die auf deiner Website geladenen Dateien (wie z. B. Bilder oder CSS-Dateien) nicht lokal auf dem Computer und müssen bei jedem weiteren Seitenaufruf alle Dateien neu von deinem Server beziehen.
Das verlängert die Ladezeit enorm. Deswegen ist es essenziell, Browsern zu erlauben, Dateien für einen längeren Zeitraum zu speichern.
Die Aktivierung des Browser-Caching kannst du, wie die Komprimierung mit mod_deflate, über die .htaccess-Datei vornehmen.
Dazu fügst du einfach folgenden Code ein, durch den Dateien jeglicher Art für ein Jahr (31536000 Sekunden) im Browser-Cache deiner Besucher gespeichert bleiben: